wordpress主题开发系列
在过去的学习中,基本上熟悉了:html、css、JavaScript、php、mysql的基础,以及wordpress的数据调用标签,和模版开发的思路。
本想今天上午就完成模版的仿制,但是早上起床就10点了恰了个饭打了几把游戏就2点多了,然后下午和晚上准备好好的研究一下。
之前写了这么多文档和文章也应该排上用处了,为实战开发一个wordpress的主题打下基础,这次开发算是对过去所有知识的一个回顾和总结。也算是承上启下,为接下来学习wordpress更深入的基础打下基础。
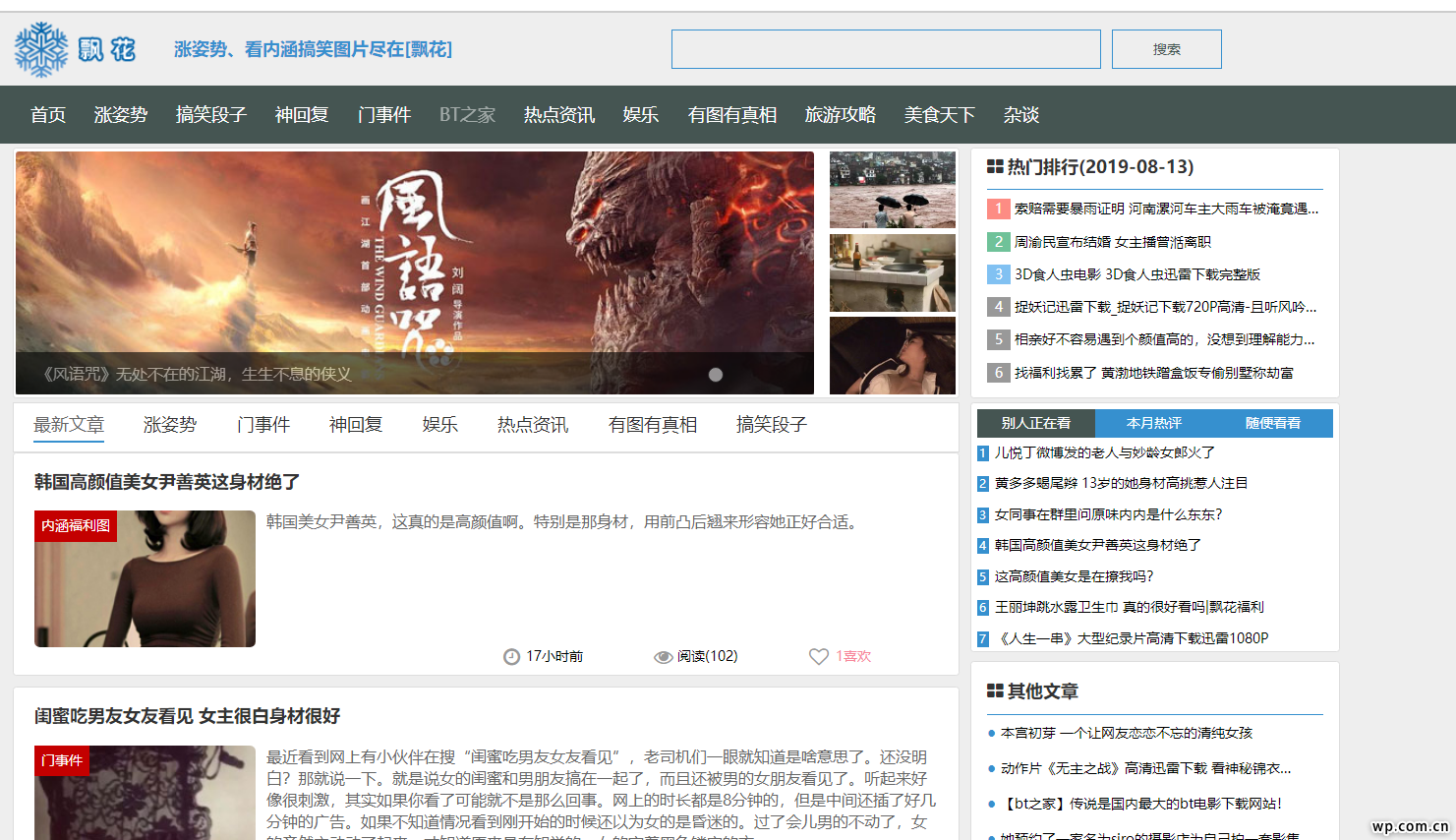
首先,找到一个需要仿制的网站,我这次是准备了一个飘花福利吧,如图开发

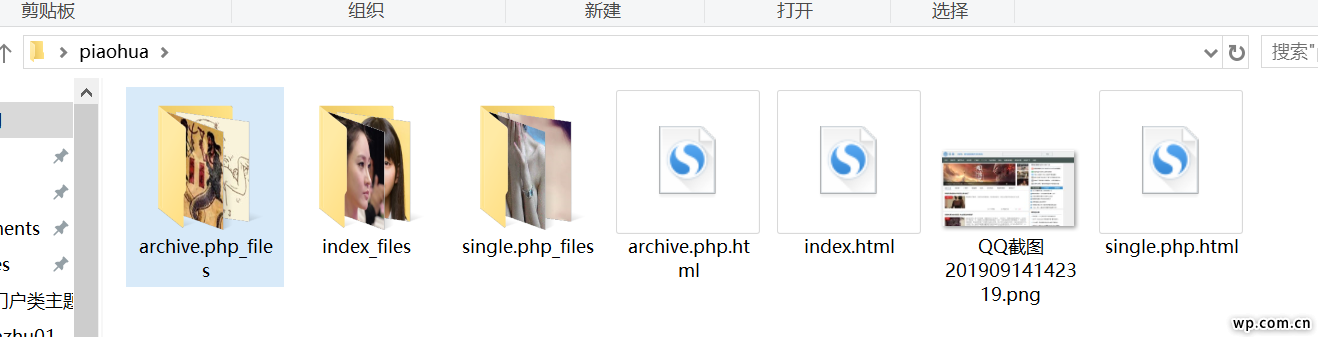
首先先把这个网站的,首页、分类页面、文章页保存下来。
因为我们要仿制的网站没有太多的功能,所有我只需要把这个三个HTML网页保存下来就可以了!

关于改名技巧可以参考以下:
style.css : CSS(样式表)文件,一般包括主题声明和通用css样式代码
index.php : 主页模板,一般用来做网站的首页
header.php : Header模板,一般是所有页面的头部公用部分
sidebar.php : 侧边栏模板,一般显示Widget小工具
footer.php : Footer模板,一般放些“关于我们”的页面链接、版权声明和统计代码等
archive.php : Archive/Category模板,用来显示分类下的文章目录
single.php : 内容页(Post)模板
page.php : 内容页(Page)模板
comments.php : 留言/回复模板
searchform.php : 搜索表单模板,也就是我们看到的搜索框
search.php : 搜索结果模板
404.php : Not Found 错误页模板
author.php :作者文章目录页面,罗列某个作者的文章,对于多作者博客尤为必要
functions.php :模板函数,存放主题用到的函数模块,起到举足轻重的作用
attachment.php :附件模板页面,WordPress的图片或其他上传的文件,都会赋予一个附件ID,如果你在插入图片时,选择链接到附件页面,主题中没有包含这个模板时就会报错。
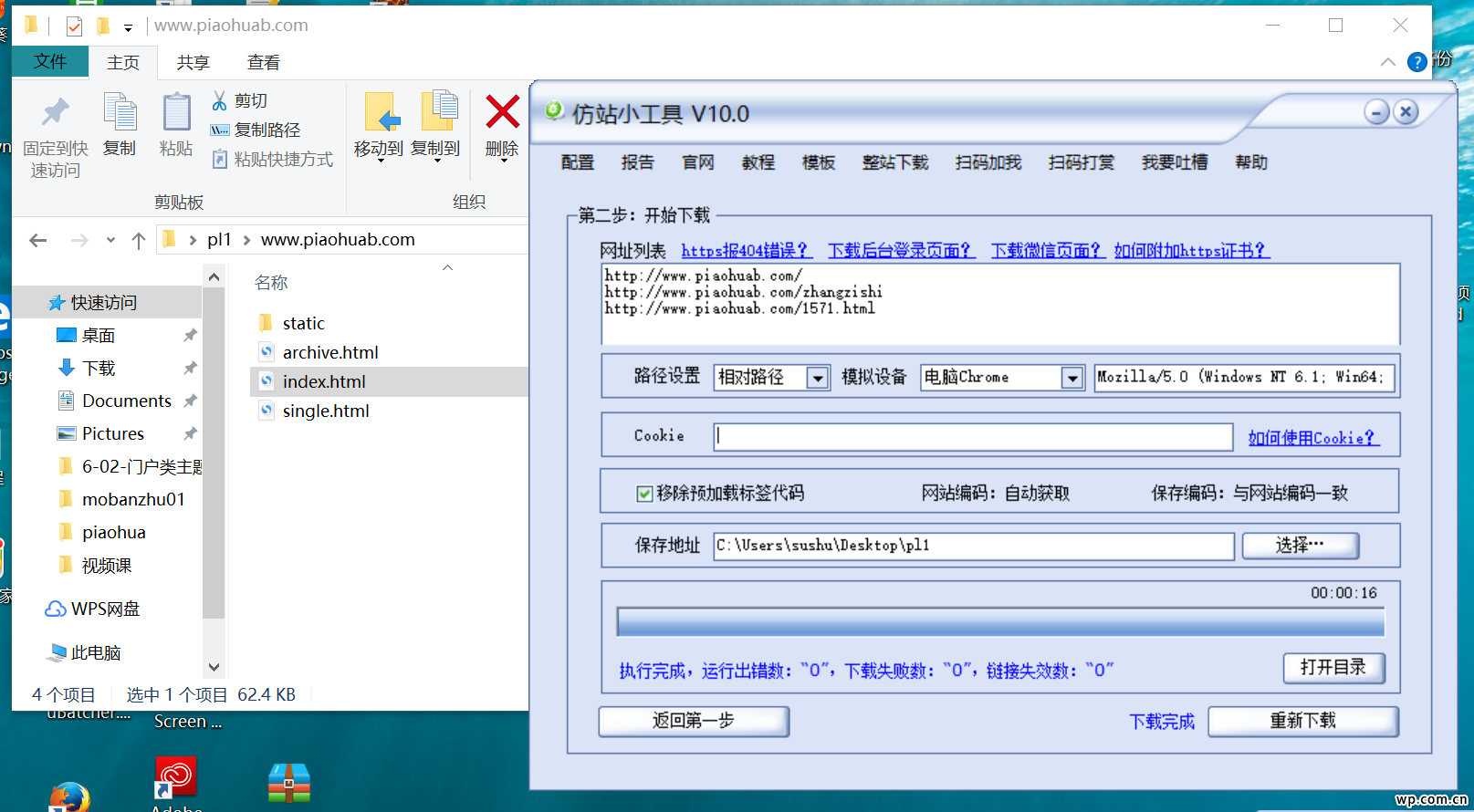
另外推荐一个工具:仿站小工具V10可以快速把HTML页面下到本地

这样很方便的下载到本地了,下面就开始标签的替换和数据的调用方便了。
接下来给文件改名,把HTML改名为php,然后再添加wordpress的style.css头和图文件。