使用腾讯云的CDN,发现字体文件无法加载。谷歌浏览器检视发现报错:
Access to font at 'https://cdn2.axureshop.com/wp-content/themes/vendd/inc/fonts/font-awesome/fonts/fontawesome-webfont.woff?v=4.7.0' from origin 'https://www.axureshop.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
这个是跨域调用的问题,之前遇到过一次,这次又遇到了。找了下解决办法,记录下来,以免自己以后忘记。
解决办法:
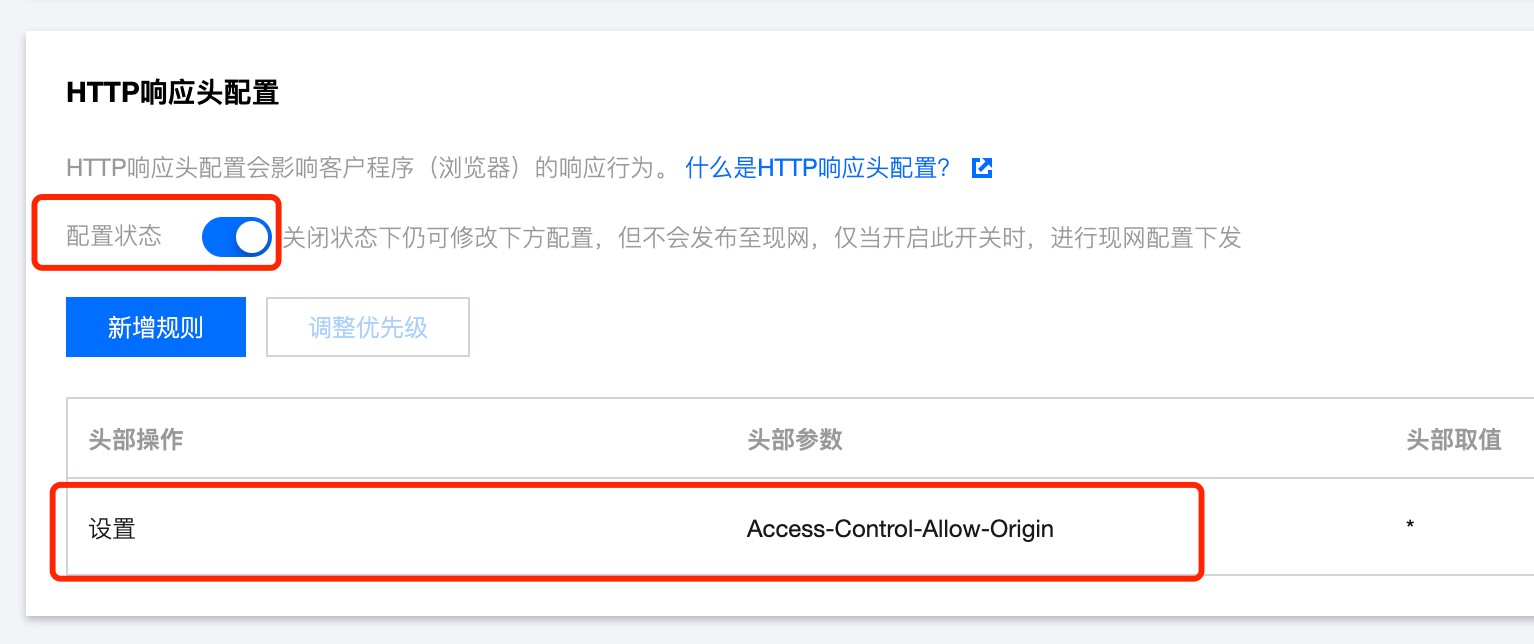
进入腾讯云CDN后台,找到对应的域名,进入域名管理 > 高级设置 里面。
找到响应头部设置,添加一条access-control-allow-origin: * 就可以了。

关于这个设置,也可以参考官方文档:https://cloud.tencent.com/document/product/228/41737

签名:WordPress资深老用户,用过的插件和主题连起来可以绕地球一圈!<a href="#">测试连接</a>